
Aby efektywnie zarządzać wytwarzanym kodem, programiści w znakomitej większości posługują się narzędziami do kontroli wersji. Geniusz tego rozwiązania polega na tym, że kod jest zawsze dostępny, można przywracać jego wersje z przeszłości oraz pracować równolegle całym zespołem. Dla początkującego adepta programowania nauka tego podstawowego narzędzia jest w dzisiejszym świecie koniecznością oraz sporym ułatwieniem w budowaniu dostępnego w sieci portfolio.
Aby korzystać z dobrodziejstw kontroli wersji, należy zainstalować oprogramowanie niezbędnego do jej uruchomienia. Chociaż do wyboru jest kilka narzędzi, obecnie prym wiedzie GIT i to jego instalację omawiam poniżej. W tej serii będę również posługiwała się windowsową linią komend Command Prompt.
UWAGA! Ta seria nie obejmuje kursu kontroli wersji. Wyjaśniam jedynie na najbardziej podstawowym poziomie niezbędne komendy. Aby poznać lepiej GITa bardzo mocno rekomenduję skorzystać z jednego z bardzo wielu dostępnych źródeł, np. dokumentacji częściowo przetłumaczonej na język polski dostępnej tutaj lub jednego z kursów video np. od Net Ninja tutaj. Dodatkowo Net Ninja omawia również podstawy linii komend.
Instalacja GITa
Instalacja GITa w podstawowej konfiguracji jest bardzo prosta. Nie będę omawiać gruntowanie poszczególnych opcji, ponieważ nie jestem ekspertem oraz nie jest to tematem wpisu. Jednak zainteresowanym proponuję zgłębienie tematu. Pod tym linkem dostępny jest film, który tłumaczy znaczenie poszczególnych wyborów.
Pobieranie
Aby pobrać system kontroli wersji należy odwiedzić witrynę https://git-scm.com/download i wybrać wersję odpowiednią dla urządzenia.

Po pobraniu należy uruchomić pobrany plik instalacyjny.
Instalacja
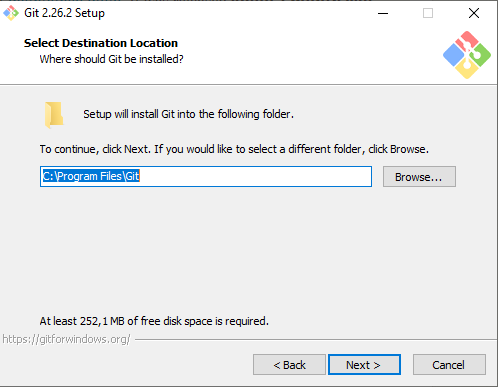
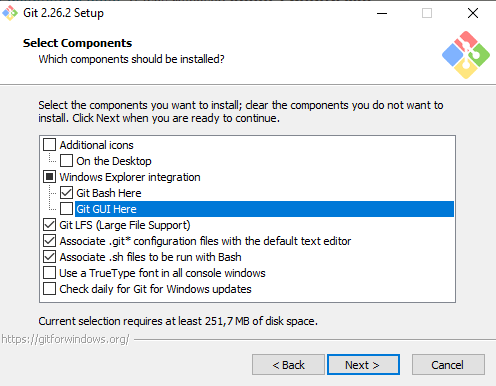
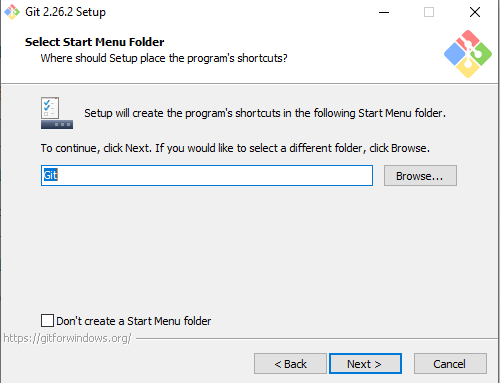
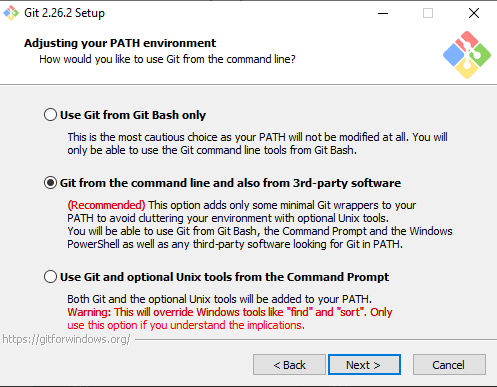
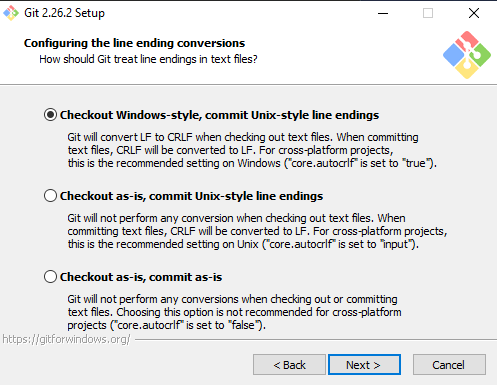
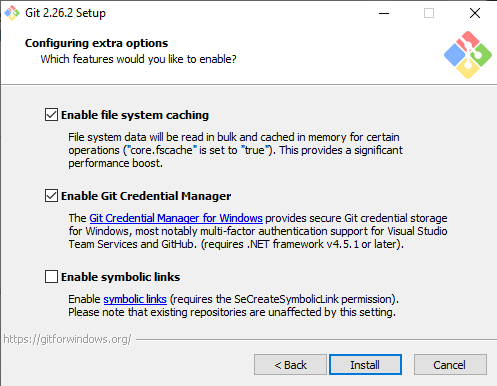
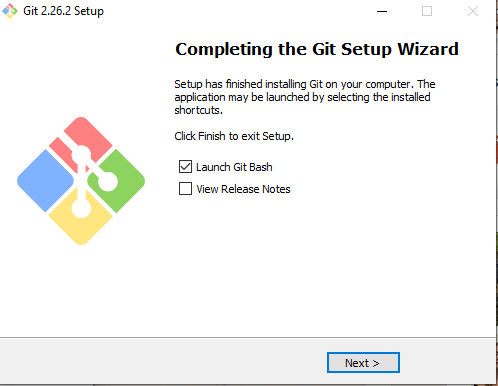
Poniżej znajdują się widoki procesu instalacji. Jedyne miejsce, w którym dokonałam istotnej zmiany ustawień domyślnych to wybór edytora, z którego ma korzystać GIT (screen 5). Początkowo wybrany jest VIM, ja jednak zmieniłam go na Visual Studio Code. Co ważne, żeby wybrać ten edytor, musi on być poprawnie zainstalowany na urządzeniu. Jednak wybór edytora oraz wiele innych opcji można oczywiście zmienić później.



Odznaczyłam GUI, ale może zostać 

Zmiana edytora na Visual Studio Code 






Po zakończonym procesie instalacji należy uruchomić linię koment (Command Prompt) i wybrać polecenie git –version. Jeżeli zostanie wyświetlona wersja – proces instalacji przebiegł pomyślnie.

Tworzenie repozytorium na GitHub
Kolejnym krokiem jest utworzenie zdalnego repozytorium w wybranym serwisie. U mnie wybór padł na GitHub, jednak podobny zakres funkcjonalności proponują inne platformy, np. GitLab czy BitBucket.
Zakładanie konta
Aby korzystać z możliwości oferowanych przez GitHub w pierwszej kolejności należy założyć konto w serwisie. Formularz rejestracyjny można znaleźć tutaj: https://github.com/join.

Pierwsze repozytorium
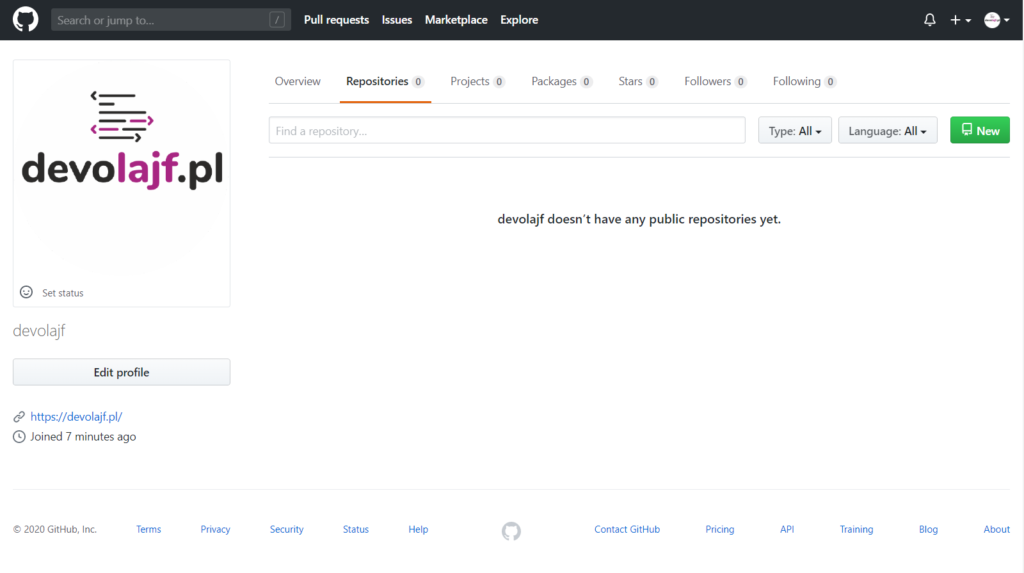
Po utworzeniu konta i zalogowaniu się zostanę przeniesiona do tablicy mojego profilu. W górnym menu znajdującym się na białym tle jako druga od lewej dostępna jest zakładka
Repositories.

Po przejściu na tę podstronę po prawej stronie zobaczę zielony przycisk New, który poprowadzi mnie do formularza tworzenia nowego repo.

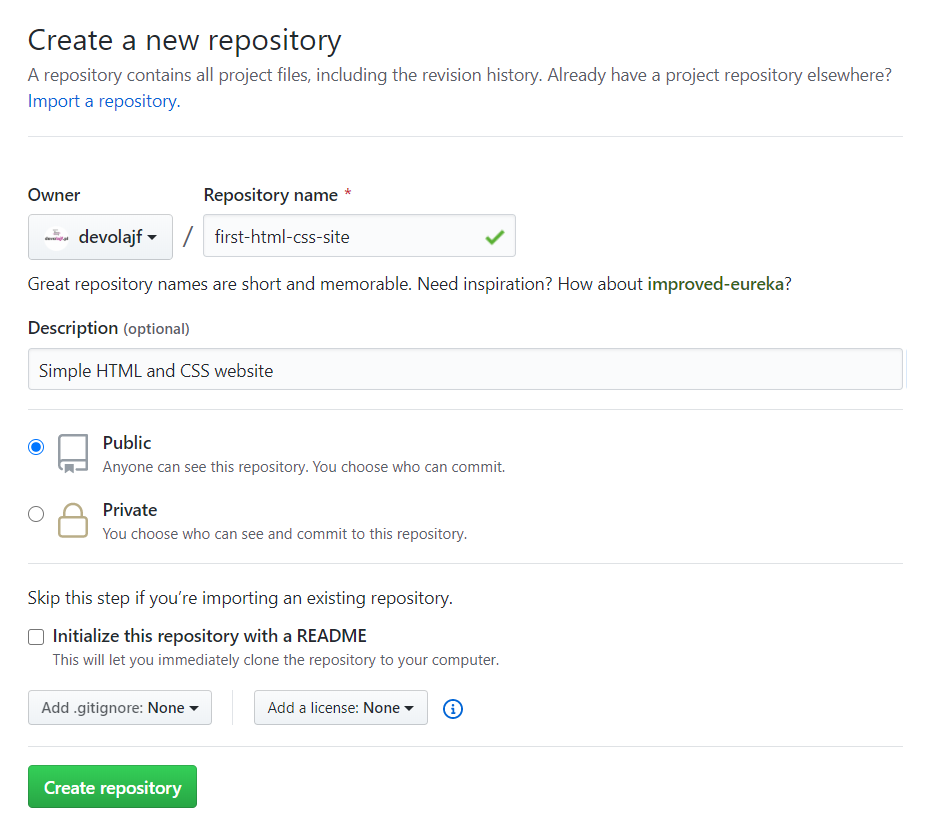
W formularzu należy podać nazwę repozytorium, opis jest opcjonalny. Checkbox, który służy do utworzenia pliku Readme pozostawiam odznaczony.

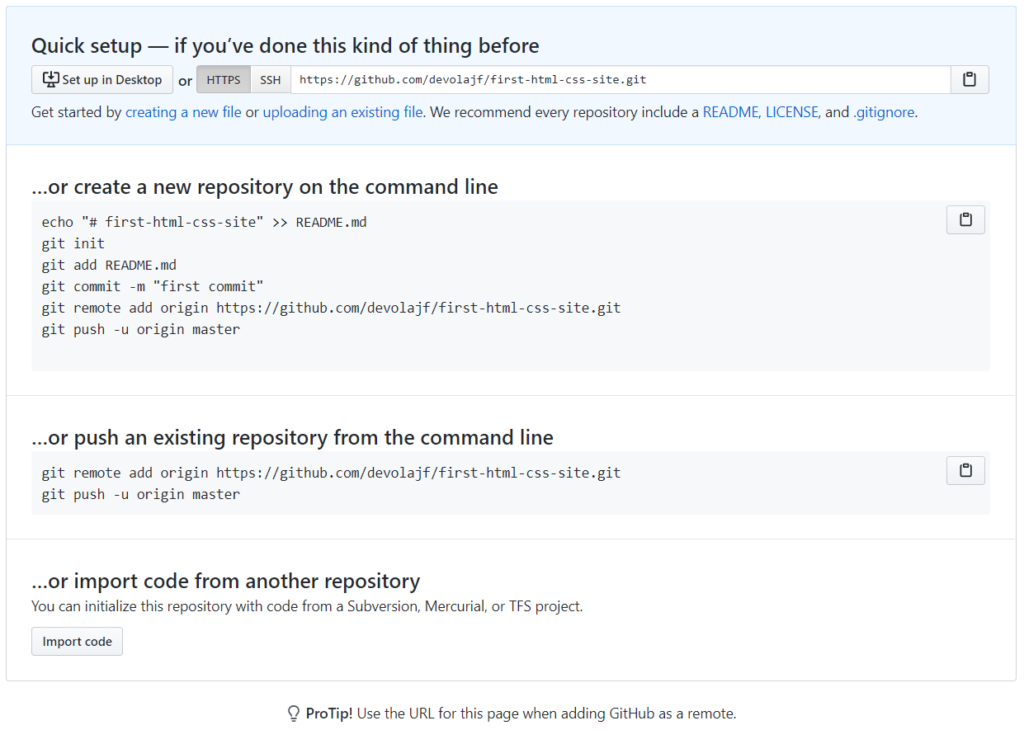
Po kliknięciu w przycisk Create repository (dzięki temu, że nie utworzyłam na tym etapie pliku Readme) moim oczom od razu powinien pokazać się widok podpowiedzi konfiguracji. W kolejnym kroku zastosuję instrukcje z opcji nr 2, tj. „create a new repository on the command line„.

Synchronizacja repozytorium zdalnego z lokalnym
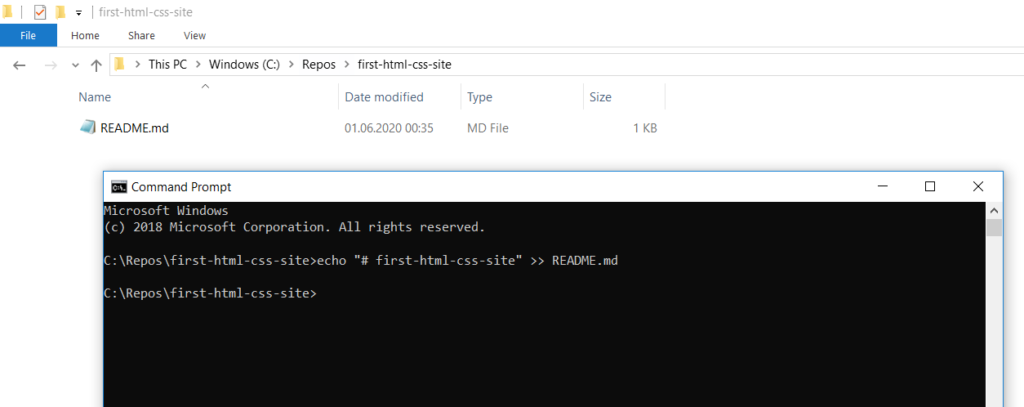
Aby posługiwać się zdalnym repozytorium należy je jakoś połączyć z wybranym folderem i plikami na lokalnym komputerze. W tym celu w wybranej lokalizacji na komputerze tworzę nowy folder, który nazywam first-html-css-site, a w lokalizacji tego folderu uruchamiam Command Prompt. Aby to zrobić należy po uruchomieniu Command Prompt wykonać polecenie cd ścieżka-do-pliku (cd – change directory), czyli w moim wypadku cd C:\Repos\first-html-css-site. Po naciśnięciu Enter zostaję automatycznie przeniesiona do wnętrza katalogu first-html-css-site.
Kiedy już jestem w wybranym katalogu, wykonuję kolejno polecenia z instrukcji z GitHub. Pierwsza komenda tworzy plik Readme.

Kolejne komendy oznaczają:
- git init – tworzenie katalogu .git w projekcie i tym samym inicjalizację kontroli wersji
- git add <ścieżka do pliku> – dodanie wybranego pliku do „poczekalni”
- git commit -m „wiadomość” – tworzenie commita, czyli jednostki zatwierdzania zmian dodanych do poczekalni; po -m dostępne jest miejsce na wiadomość, np. opis zmian w commicie
- git remote add origin … – synchronizacja repozytorium zdalnego z lokalnym
- git push -u origin master – wypchnięcie zmian z repozytorium lokalnego do repozytorium zdalnego na branch master
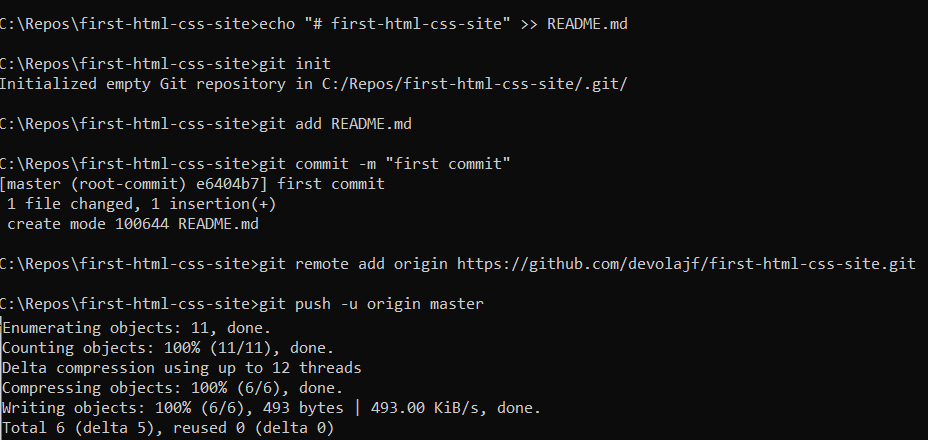
Po zastosowaniu tych zmian efekt powinien być mniej więcej taki:

Po wypchnięciu zmian w zdalnym repozytorium na GitHub powinien się ukazać plik Readme wraz z informacją o commicie.


