
W czwartej części serii poświęconej tworzeniu pierwszej strony internetowej przyszedł czas na tworzenie szkieletu strony, czyli pliku HTML. Plik ten będzie obejmował zarówno część zawierającą elementy widoczne na stronie, jak i sekcję poświęconą informacjom dla przeglądarki mówiące o tym, w jaki sposób wyświetlać plik. Do dzieła!
Na początek
Podczas pisania strony będziemy się opierać na makietach zawartych tutaj. Natomiast cały plik HTML jest dostępny pod tym linkiem. Zdjęcia, z których korzystam znajdują się tutaj. Teksty pisane udawaną łaciną zaczerpnęłam z generatora Lorem Ipsum.
Struktura pliku HTML
Jak napisałam wcześniej, plik HTML dzieli się na sekcje. Poniżej wydzieliłam sekcje <head> i <body>.
<!DOCTYPE html>
<html lang="pl">
<head>
</head>
<body>
</body>
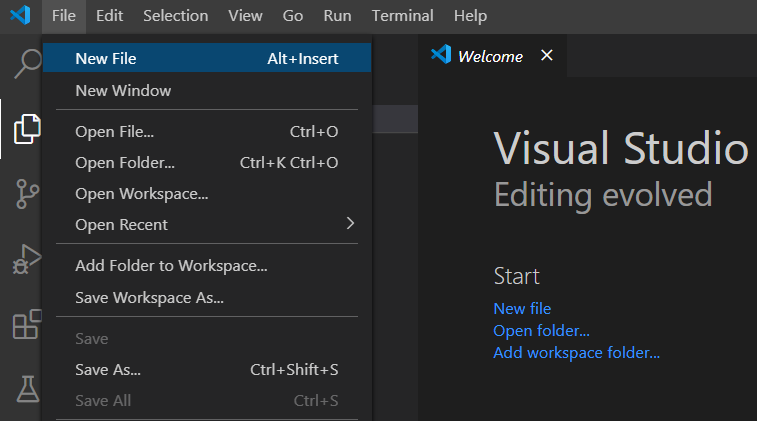
</html>Zacznijmy zatem od utworzenia nowego pliku w VSC. Najłatwiej będzie, jeżeli masz już otwarty folder z projektem w edytorze. Możesz to zrobić wybierając z paska File > Open Folder. Następnie należy wybrać File > New File.

Następnie za pomocą File > Save As… zapisujemy plik wewnątrz katalogu z projektem jako index.html. Voila! Możemy zacząć pracę na HTMLem.
Sekcja <head>
Większość tagów występujących na zewnątrz i wewnątrz tagu <head> omówiłam w tym wpisie, jednak powtórzę je tutaj dla przypomnienia:
- doctype – to preambuła HTML wymagana z powodu kompatybilności wstecz; jeżeli pominiemy doctype przeglądarka może wyrenderować stronę w innym trybie, niekompatybilnym z pewnymi specyfikacjami
- html – obejmuje całą zawartość strony (root element), powinien również zawierać informację o wersji językowej dokumentu poprzez atrybut lang
- head – nagłówek strony, zawiera metadane dotyczące dokumentu, może obejmować kaskadowe arkusze stylów czy kod JavaScript
- meta charset – element ustawiający zestaw znaków, który ma zostać użyty do wyświetlenia strony
- title – tytuł strony pokazujący się na belce karty w przeglądarce oraz w wyszukiwarkach
Sekcja <head> omawianej przeze mnie strony prezentuje się następująco:
<head>
<meta charset="UTF-8" />
<title property="name">przepiśnik</title>
</head>Prezentuje się bardzo skromnie, ale zawartość tej sekcji zmieni się kiedy będziemy dodawać plik ze stylami.
Sekcja <body>
Przejdźmy teraz do tego, co na stronie widać. Zerknij do tego pliku: desktop.png. Tutaj dokładnie widać jakie treści będą nam potrzebne. Zacznijmy od podziału zawartości tagu <body> na mniejsze części. Już na pierwszy rzut oka można wyodrębnić cztery części: nagłówek z nawigacją, główną zawartość, menu boczne oraz stopkę. Zatem kod w sekcji <body> będzie zawierał się w czterech tagach:
<body>
<header></header>
<main></main>
<aside></aside>
<footer></footer>
</body>Zgodnie z makietami zaproponowanymi dla telefonów i tabletów menu boczne nie jest już boczne, a znajduje się pod główną zawartością strony. Jednak semantycznie nadal jest to część odrębna od zawartości <main>.
Zajmijmy się zatem kolejno każdą z sekcji.
Sekcja <header>
Jak widać na makietach, sekcja ta zawiera główny nagłówek strony oraz menu. Zawartość menu jest linkiem do odpowiednich nagłówków na stronie. Należy zatem uwzględnić hiperłącza.
<header> <h1>przepiśnik</h1> <nav> <ul> <li><a href="#sniadanie">śniadanie</a></li> <li><a href="#obiad">obiad</a></li> <li><a href="#kolacja">kolacja</a></li> </ul> </nav><hr /> </header>
Znacznik <hr /> na końcu to linia widoczna na makietach.
Sekcja <main>
Główna zawartość strony zawiera górny paragraf oraz trzy artykuły. Zatem szkielet wewnątrz <main> przyjmie kształt:
<main>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
<article id="sniadanie"></article>
<article id="obiad"></article>
<article id="kolacja"></article>
</main>Identyfikatory id są niezbędne do prawidłowego działania linków z menu zawartego w <header>.
Wnętrze każdej z sekcji <article> wygląda prawie identycznie, zatem poniżej omówię jedną. Każdy z nich zawiera swój nagłówek, zdjęcie z opisem, listę składników, akapit z instrukcją oraz stopkę z listą tagów.
Nagłówek sekcji <article> będzie nagłówkiem drugiego rzędu, czyli oznaczymy go tagiem <h2>. Kolejne nagłówki w artykule będą już nagłówkami trzeciego rzędu.
Zdjęcie, które niesie treść powinno zostać opatrzone tekstem alternatywnym, czyli atrybutem alt. Ja jednak postanowiłam użyć widocznego podpisu używając tagu <figcaption>, zatem powtarzanie tej informacji w tekście alternatywnym byłoby zbędne.
W tym miejscu należy utworzyć na poziomie pliku index.html folder assets i umieścić w nim zdjęcia pobrane stąd.
Poniżej zamieszczam kod artyukułu:
<article id="sniadanie">
<header>
<h2>śniadanie</h2>
</header>
<figure property="image">
<img src="assets/owsianka.jpg" alt="" />
<figcaption>owsianka</figcaption>
</figure>
<h3>lista składników:</h3>
<ul>
<li>płatki owsiane</li>
<li>mleko</li>
<li>borówki</li>
</ul>
<h3>wykowanie:</h3>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
<footer>
<section>
<h3>tagi:</h3>
<ul>
<li><a href="https://pl.wikipedia.org/wiki/Owies">owies</a></li>
</ul>
</section>
</footer>
</article>Sekcja <aside>
Menu boczne składa się z nagłówka, sekcji z informacjami o autorze oraz sekcją z linkami. Zakodujmy to!
<aside>
<h2>info/h2>
<article>
<h3>o autorze/h3>
<p>Jestem autorem i interesuję się jedzeniem.</p>
</article>
<article>
<h3>ciekawe linki:/h3>
<ul>
<li><a href="https://pl.wikipedia.org/">Wikipedia</a></li>
<li><a href="https://www.pexels.com/">Pexels</a></li>
</ul>
</article>
</aside>Sekcja <footer>
Na koniec pozostała stopka strony i tutaj już bez zbędnych kombinacji:
<footer>Copyright © 2020 by autor</footer>Należy pamiętać, że pomiędzy <aside> i <footer> znajduje się jeszcze jedna linia <hr />.
Podgląd efektów
W każdej chwili możesz podejrzeć efekty swojej pracy otwierają plik index.html w przeglądarce. Nie będzie się on automatycznie aktualizował po Twoich zmianach w kodzie, więc pamiętaj o odświeżaniu widoku.
Wysłanie pliku do repozytorium
Aby uaktualnić swoje zdalne repozytorium o plik index.html należy wykonać sekwencję komend:
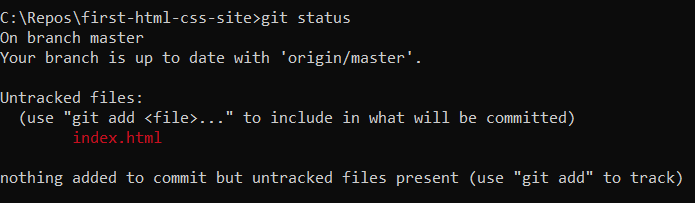
- git status – podejrzenie zmian w repozytorium
W naszym przypadku powinno dać poniższy efekt:
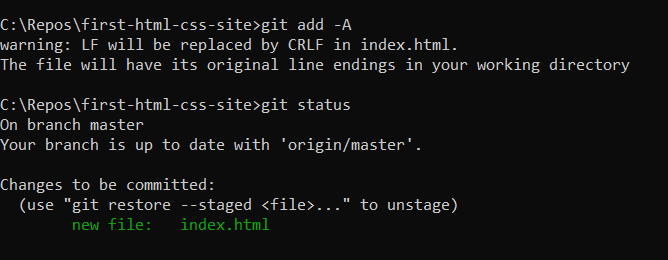
- git add -A – dodanie wszystkich plików do “poczekalni”
- git status – podejrzenie poczekalni po komendzie git add -A

- git commit -m “wiadomość” – tworzenie commita, czyli jednostki zatwierdzania zmian dodanych do poczekalni; po -m dostępne jest miejsce na wiadomość, np. opis zmian w commicie
- git push -u origin master – wypchnięcie zmian z repozytorium lokalnego do repozytorium zdalnego na branch master
Komenda git status nie jest konieczna do wykonania commita. Daje jednak wgląd w to co dzieje się w repozytorium.
Podsumowanie
I to tyle – właśnie stworzyłeś ze mną szkielet swojej pierwsze strony internetowej. Zachęcam Cię do eksperymentowania 🙂 Jeżeli utkniesz z jakimś błędem, bo np. gdzieś na zamknąłeś tagu, to pomóc może Ci walidator HTML.


Jedna odpowiedź
niby podstawy ale dużo tego będzie 🙂 mamy 4 wpis, a dopiero napisaliśmy początek kodu, ale bardzo fajnie 🙂 mam nadzieje ze po całym kursie będę umiał pisać zupełnie sam całe strony