
W ostatniej części serii „Pierwsza strona w HTML i CSS” przyszedł czas aby zająć się końcowymi etapami tworzenia strony WWW. Są to kolejno walidacja HTML i CSS, audyt WCAG oraz publikacja gotowego projektu. Przed publikacją zajrzymy również do kilku przeglądarek aby przekonać się czy strona wygląda prawidłowo. Zaczynajmy!
Spis treści
- Walidacja kodu
- Walidacja HTML
- Walidacja CSS
- Audyt WCAG
- Kontrola wyświetlania w przeglądarkach
- Mozilla Firefox
- Microsoft Edge
- Aktualizowanie zdalnego repozytorium
- Publikacja strony www
- Podsumowanie
Walidacja kodu
Walidacja HTML i CSS to proces, w którym narzędzie (walidator) sprawdza poprawność kodu pod kątem błędów składniowych. Testuje również zgodność ze specyfikacją użytego języka. Jest to szczególnie ważny etap, ponieważ może zdarzyć się, że np. niedomknięty znacznik spowoduje niepoprawne wyświetlanie zawartości strony.
Walidacja HTML
W sieci dostępnych jest wiele darmowych oraz płatnych narzędzi przeznaczonych do walidacji kodu, my jednak skorzystamy z tych zaproponowanych przez organizację W3C. Zacznijmy od kodu HTML. Aby skorzystać z walidatora należy przejść na stronę https://validator.w3.org/. Nasza strona nie została jeszcze opublikowana, więc wybioram opcję „Validate by Direct Input” i wklejam kod HTML.

Po naciśnięciu klawisza Check otrzymamy wynik walidacji:

Jaki widać na załączonym zrzucie ekranu, walidacja przebiegła pomyślnie.
Zapewne bardziej spostrzegawcze osoby zwrócą jednak uwagę, że wsparcie dla tego konkretnego walidatora skończyło się w 2013 roku oraz obejmuje HTML do wersji 4 (my korzystamy z wersji 5). Jest to prawda. Ja jednak nie oczekuję, że walidator zasugeruje mi użycie znacznika <article> zamiast <div>. Używam go po to, żeby wykluczyć błędy składniowe oraz źle zamknięte znaczniki. Choć to ostatnie całkiem nieźle potrafi ogarnąć odpowiednio skonfigurowany Visual Studio Code.
Jednak aby mieć pewność co do poprawności kodu mogę użyć jeszcze innego walidatora, np. https://jsonformatter.org/html-validator. W tym przypadku narzędzie zgłosi błąd, ale wynika on najprawdopodobniej z braku znajomości encji HTML przez walidator i nie należy się nim przejmować.

Walidacja CSS
Po sprawdzeniu kodu HTML możemy przejść do CSS. Tym razem również skorzystamy z walidatora wspieranego przez W3C. Tutaj podobnie wsparcie techniczne wygasło wiele lat temu, jednak dostępna jest walidacja wersji CSS 3 i to z niej skorzystamy.
Aby przejść na stronę walidatora należy skorzystać z linka https://jigsaw.w3.org/css-validator/. Tym razem narzędzie uruchomiło się w języku polskim. Wybieram opcję „poprzez wprowadzenie kodu” i ręcznie wklejam kod CSS.

Tak jak poprzednim razem, na naciśnięciu klawisza Sprawdź otrzymuję wynik walidacji.

Tym razem również walidacja przebiegła pomyślnie. Ostrzeżenia, o których informuje nas walidator oznaczają tylko tyle, że importowane przez nas czcionki nie są walidowane przez narzędzie.

Audyt WCAG
Przed publikacją warto zwrócić uwagę na to czy nasza strona spełnia wytyczne WCAG. Zagadnieniu dostępności poświęciłam osobny wpis dostępny tutaj, więc nie będę go tutaj omawiać.
Aby w prosty sposób przeprowadzić audyt WCAG skorzystamy z wtyczki do przeglądarki Chrome o nazwie Wave (wersje na Chrome oraz inne przeglądarki znajdują się pod tym linkiem). Aby zainstalować rozszerzenie należy wybrać opcję Dodaj do Chrome.

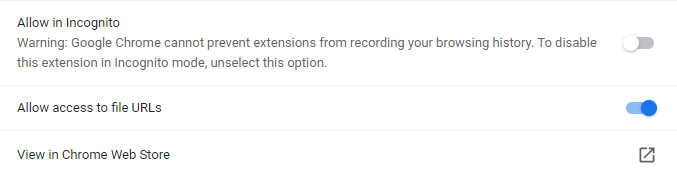
Po zainstalowaniu wtyczki wystarczy otworzyć w przeglądarce naszą stronę internetową z pliku HTML i na pasku kliknąć ikonę wtyczki Wave prawym klawiszem myszy. Jeśli ikonka nie jest dostępna na pasku, należy jej poszukać klikając w ikonę puzzla (na zrzucie obok ikony Wave). Z menu musimy wybrać opcję „Manage extenstion„.

Aby strona otwierana z lokalnego pliku HTML (z pliku na naszym komputerze, nie z internetu) była możliwa do sprawdzenia przez wtyczkę Wave musimy w ustawieniach zaznaczyć opcję „Allow access to file URLs„.

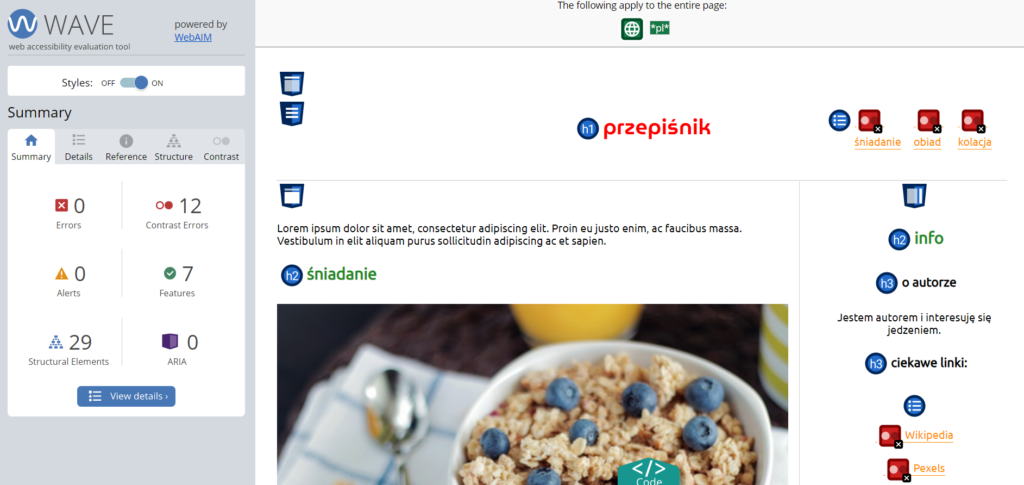
Kiedy upewnimy się, że ta opcja jest zaznaczona możemy wrócić do strony internetowej i włączyć analizę strony poprzez kliknięcie ikony wtyczki Wave. Wyniki analizy pokażą się od razu.

Możemy zauważyć, że Wave zgłasza błąd związany z niedostatecznym kontrastem linków (elementy <a>) oraz podpisów zdjęć (elementy <figcaption>) na stronie. To bardzo prosty błąd do naprawienia w kodzie CSS. Aby to zrobić musimy znaleźć linie odpowiedzialne za nadawanie koloru darkorange elementowi <a> oraz borderowi pod nim i zmienić kolor na kolor bardziej kontrastujący z tłem, np. purple. Oczywiście wpłynie to na pewne zróżnicowanie widoku strony względem dostarczonej makiety.
Nowy kod CSS będzie wyglądał następująco:
a {
color: purple;
border-bottom: 1px solid purple;
text-decoration: none;
padding-bottom: 1px;
}Podobnie rzecz się ma z elementem <figcaption>. W tym przypadku zmienimy kolor czcionki na darkblue.
figcaption {
text-align: right;
color: darkblue;
}Po zapisaniu i odświeżeniu strony efekt powinien być już następujący:

Jak widać, Wave nie wyświetla powiadomień o żadnych błędach lub ostrzeżeniach. Dobra robota!
Kontrola wyświetlania w przeglądarkach
Nie samym Chrome internet żyje, zatem sprawdźmy teraz w jaki sposób inne przeglądarki wyświetlają naszą stronę internetową. Aby to zrobić należy otworzyć okno wybranej przeglądarki i wkleić w pasek adresu ten adres, który wyświetla się na pasku adresu naszej strony otwartej w Chrome.
Mozilla Firefox
Strona wygląda poprawnie, również w rozdzielczościach mniejszych niż desktop wszystko wygląda tak jak powinno.

Microsoft Edge
Podobnie przeglądarka Edge wyświetla stronę bez zarzutu we wszystkich rozdzielczościach.

Aktualizowanie zdalnego repozytorium
Skoro nasza strona prawidłowo wyświetla się na wybranych przez nas przeglądarkach, możemy commitować i pushować zmiany kolorów do zdalnego repozytorium. Aby zaktualizować kod należy ponownie wykonać sekwencję kroków, które opisałam i opatrzyłam zrzutami ekranu w tym miejscu. Poniżej małe przypomnienie:
- git add -A – dodanie wszystkich plików do stage’a
- git commit -m “message” – tworzenie commita, czyli jednostki zatwierdzania zmian dodanych do stage’a
- git push -u origin master – wypchnięcie zmian z repozytorium lokalnego do repozytorium zdalnego na branch master
Publikacja strony www
Do wykonania pozostał już tylko ostatni krok: publikacja skończonej strony www. Warunkiem właściwego wykonania tej akcji jest posiadanie poprawnej wersji kodu w zdalnym repozytorium, czyli wykonanie poprzedniego kroku i upewnienie się, że plik styles.css został zaktualizowany w serwisie GitHub jak u mnie poniżej.

Jeśli kod jest w porządku możemy zająć się publikacją. Aby to zrobić musimy przejść do ustawień repozytorium.

Następnie wybieramy zakładkę Pages.

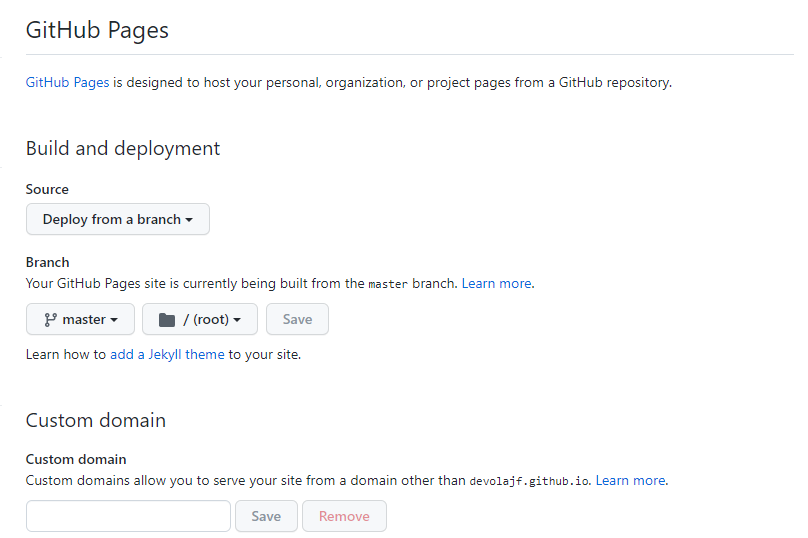
Po przejściu do GitHub Pages wybieramy branch, na którym pracowaliśmy (jeśli nie utworzyliśmy nowego, będzie to branch master) i klikamy przycisk Save.

GitHub zapyta nas czy chcemy ustawić ręcznie nazwę domeny dla naszej strony. My jednak zostawimy to pole puste i poczekamy chwilę na deploy strony.

Po kilku chwilach możemy odświeżyć stronę i powinniśmy widzieć już link do naszej pierwszej opublikowanej strony internetowej.

Kliknijmy przycisk Visit site i podziwiajmy efekty naszej pracy:

Moja strona jest dostępna pod adresem https://devolajf.github.io/first-html-css-site/.
Podsumowanie
Jeśli dotarłeś ze mną aż tutaj i udało Ci się opublikować swoją pierwszą stronę internetową: gratuluję! Masz prawo do dumy ze swojej pracy 🙂 Mam nadzieję, że tworzenie strony sprawiło Ci dużo frajdy. Jeśli natomiast zdarzyło Ci się utknąć gdzieś w trakcie: nie martw się, zawsze możesz wrócić do swojej strony i cofnąć się o krok żeby sprawdzić co można poprawić.
Na tym kończymy serię „Pierwsza strona w HTML i CSS”, to jednak z pewnością nie koniec pojawiania się treści na blogu, więc do zobaczenia przy innych wpisach!

